If you are looking to incorporate a mega menu into your WordPress website, you’ve come to the right place. This blog post will guide you through the process.
Mega menu is essential if you want your visitors to find the pages and products they came looking for easily. They not only let you arrange a vast number of URLs in rows and columns but also add images, videos, and even tables to the menu.
Although WordPress allows users to create menu bars, they’re very basic. The default menu’s functionality is limited to displaying a handful of links in a linear order within a flyout menu. It is definitely a no-go for complex site structures from both design and user experience perspectives.
So, join us as we walk you through this step-by-step guide to add a mega menu in WordPress.
Stay ahead of the curve with our exclusive insights and analysis on the latest WordPress trends and techniques - subscribe to our newsletter today.
What Is a Mega Menu in WordPress?
A mega menu in WordPress is a type of navigation menu that lets you organize plenty of items in a multi-column layout. These menus support multi-level hierarchy, allowing you to create categories and sub-categories.
Unlike a regular menu, which displays only text, a mega menu can also display rich content. You can easily use icons, images, videos, widgets, etc., as your menu content. That’s not all. You can customize your WordPress mega menus to match your website’s design.
As a result, the WordPress mega menu provides a superior user experience, allowing visitors to navigate your site easily.
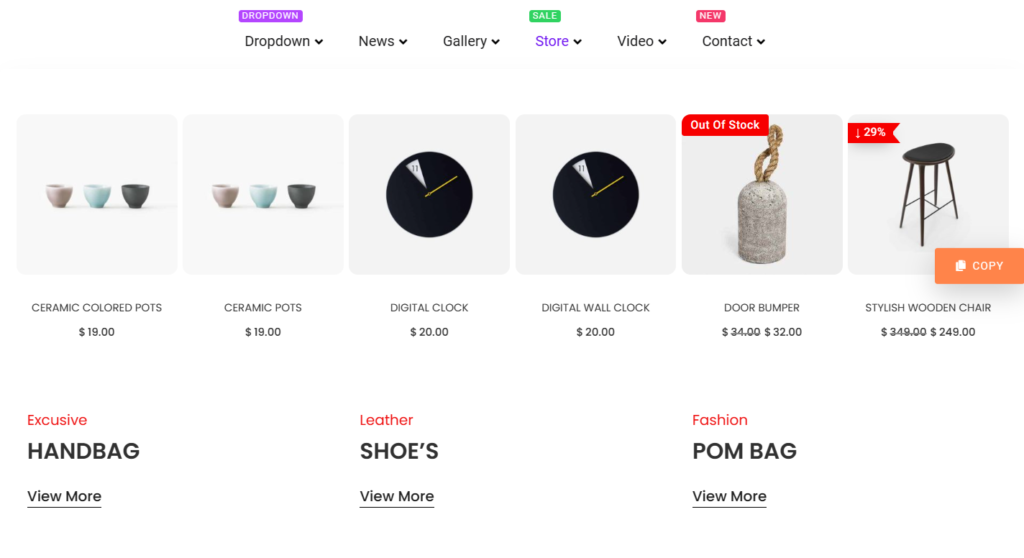
Here is a WordPress mega menu created using Mega Menu Builder by The Plus Blocks for Gutenberg.

Are you looking to add a mega menu to your WordPress website? Here are the top 5 mega menu plugins you can use.
Why Should You Use a Mega Menu in WordPress?
Let’s see why you must use a WordPress mega menu on your site.
1. Complex Site Structure: If you have a website that has a complex site structure with lots of pages and sections, then it is a good idea to use a mega menu. This type of menu works particularly well for eCommerce sites where you must showcase various products spread across multiple categories.
2. Multi-Column Hierarchical Menu: A mega menu lets you create a multi-column menu and list items hierarchically. As a result, users can dig deep into your website’s content. They can easily find content using the menu without manually navigating to different pages.
3. Styling Options: You can customize the WordPress mega menu’s look and feel with ease. You can tweak options like background, border, typography, animations, etc. Also, you can use images and videos within a mega menu.
What You Need to Design a WordPress Mega Menu?
Since WordPress has no built-in mega menu builder, some extra steps are involved in designing a WordPress mega menu. First of all, you need a mega menu block for the Gutenberg editor. The easiest way to add a mega menu block to WordPress is to install a popular plugin named The Plus Blocks for Gutenberg by POSIMYTH Innovations.
The Plus Blocks is a freemium addon for Gutenberg, which comes with over 85+ new blocks and widgets, including a Mega Menu Builder. The base version has 35 free blocks, which you can download from the WordPress repository.
To use the mega menu builder and other advanced features, upgrade to The Plus Blocks for Gutenberg Pro. Refer to the guide for installing The Plus Blocks Pro in WordPress.
How to Create a WordPress Mega Menu [Step-by-Step]
Once you have installed and activated The Plus Blocks for Gutenberg Pro, you can create a mega menu for your website. Just follow these steps.
Step 1. Enable The Plus Blocks’ Navigation Menu Block
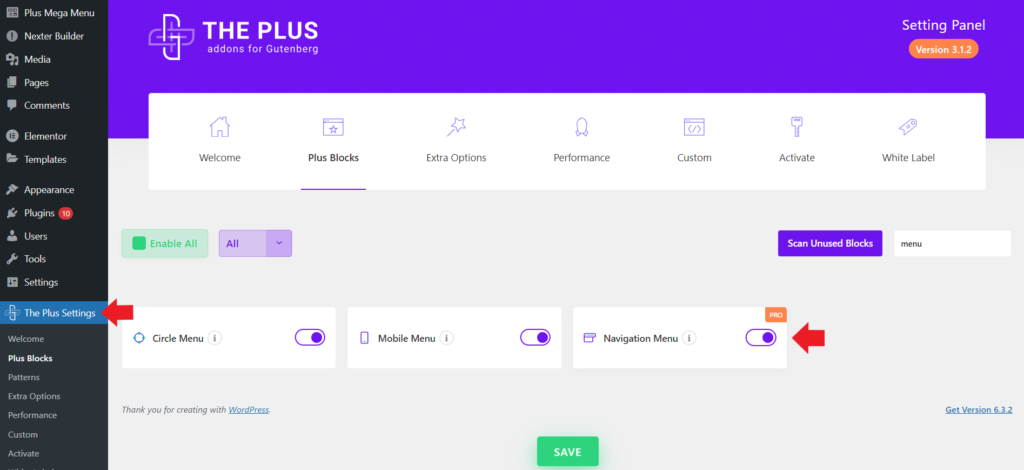
First and foremost, we must enable The Plus Blocks’ navigation menu block. Simply head over to The Plus Settings, navigate to the Plus Blocks section, search for the Navigation Menu, and enable it.

Step 2. Create a New Page
Now, create a new page like you normally would by clicking Pages > Add New from the WordPress sidebar menu.
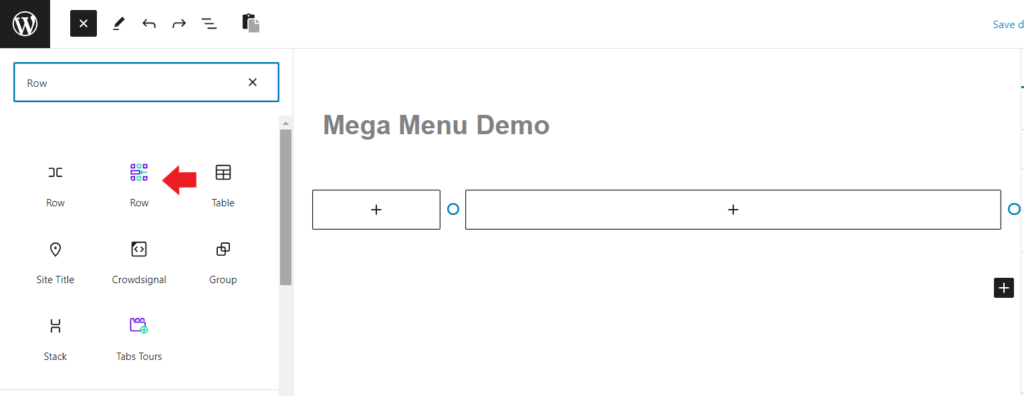
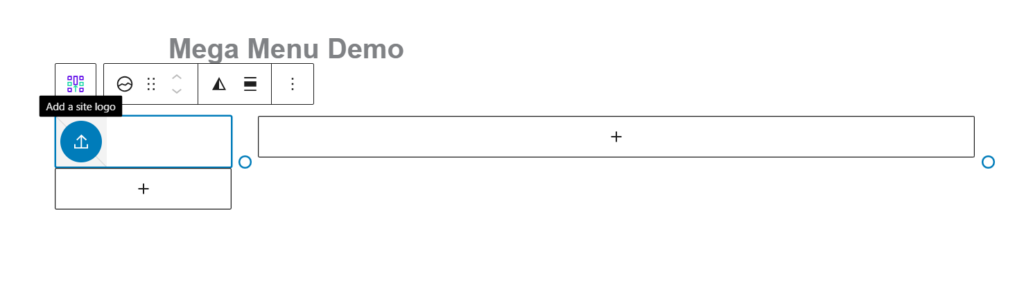
We want to create a menu that will have our branding as well as a mega menu. For that, click the + icon and add a The Plus Blocks Row block. Select the two-column option.

You can increase or decrease the columns’ width by dragging the circle icon next to the columns.
Click the + icon in the shorter column, and add the Site Logo block. Upload an image to use as your site’s logo and move on to the next step.

Step 3. Add Navigation Menu Block to Page
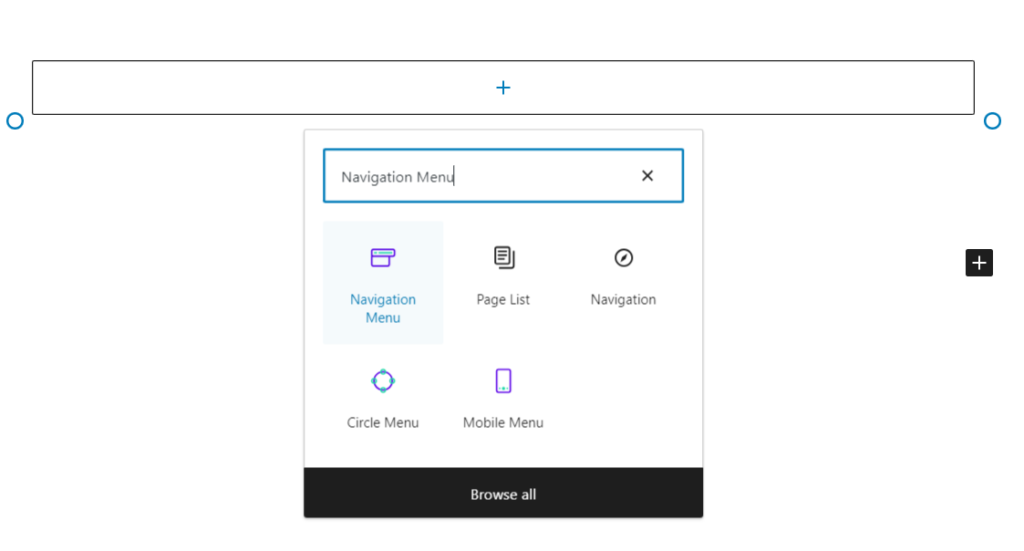
In the second column, add The Plus Blocks’ Navigation Menu block.

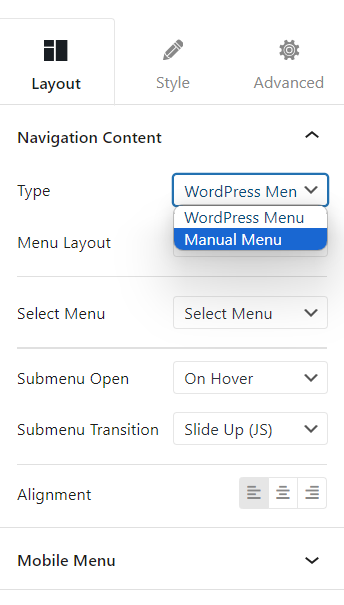
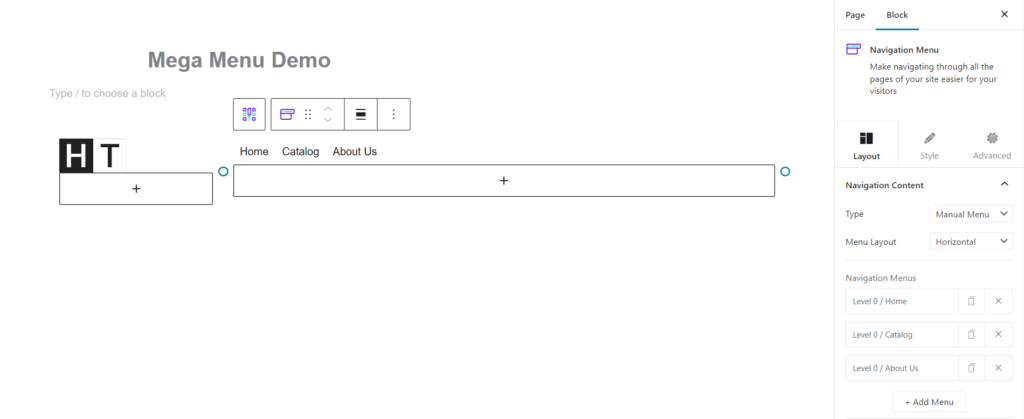
Select the Navigation Menu block to open its settings. Head over to the Navigation Content section in the Layout Tab. Set the Menu Type as Manual Menu.

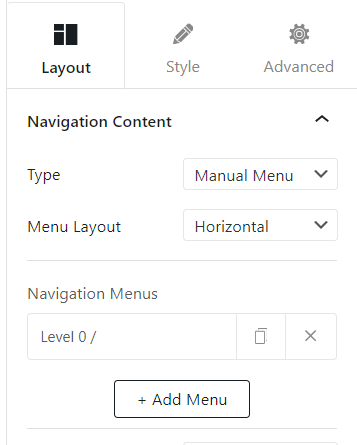
You can also pick from any of the three menu layouts – horizontal, vertical, and vertical toggle. We have selected the default setting for the menu layout, i.e., the horizontal menu.
Step 4. Add Top-Level Menu Items
Now that we’ve added a menu to the page, we can add parent menu items. For that, click the Add Menu button in the Navigation Menu section under the Layout Tab.

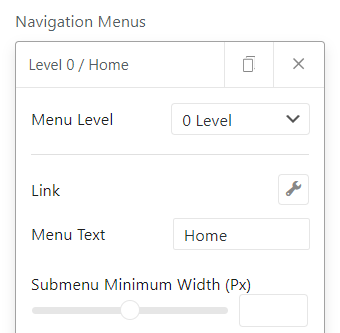
Next, we’ll name these menu items. Select any item, and you’ll see some options you can tweak. Type the item name in the textbox in front of Menu Text. The title will appear on the WordPress canvas.

Do this for all items in your mega menu.

Step 5. Customize Menu Items
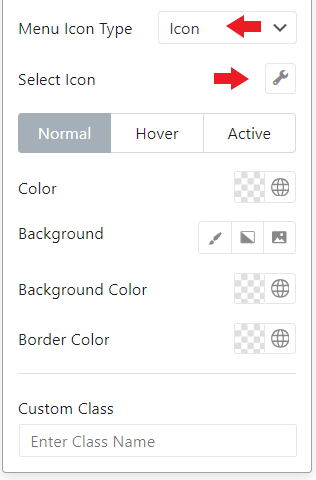
With The Plus Blocks’ mega menu builder, we can easily customize the menu style. First, let’s add icons to menu items. Open the dropdown menu next to Menu Icon Type, and select either Icon or Image.
Selecting the icon option lets you pick an icon from the preexisting list, while the image option allows you to upload custom icons.

You can also tweak other settings, like adding a link to menu items, changing the icon border and background color, and changing menu alignment. Other editable options, like menu margin, padding, box borders, menu animations, etc., are available under the Style tab.
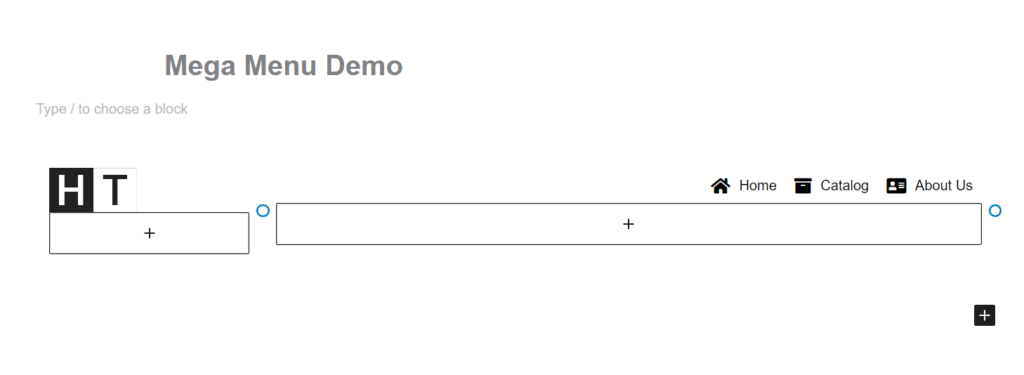
This is what our mega main menu looks like so far.

Step 6. Add Submenu Items
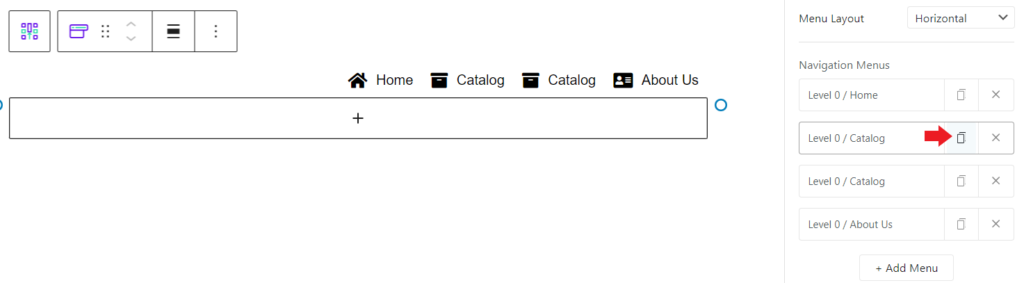
Suppose we want to add a mega menu under the Catalog. First, we must add submenu items to our existing menu. Click the copy icon next to the Catalog to duplicate the item.

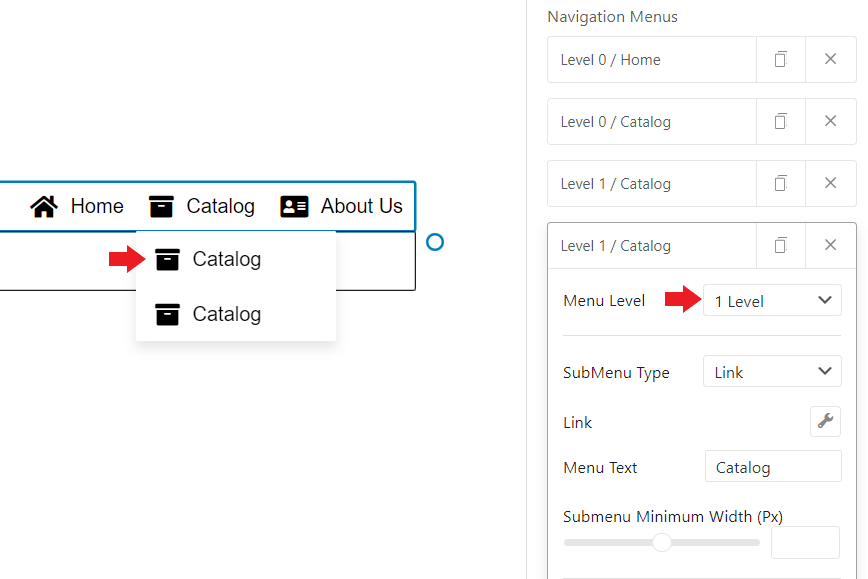
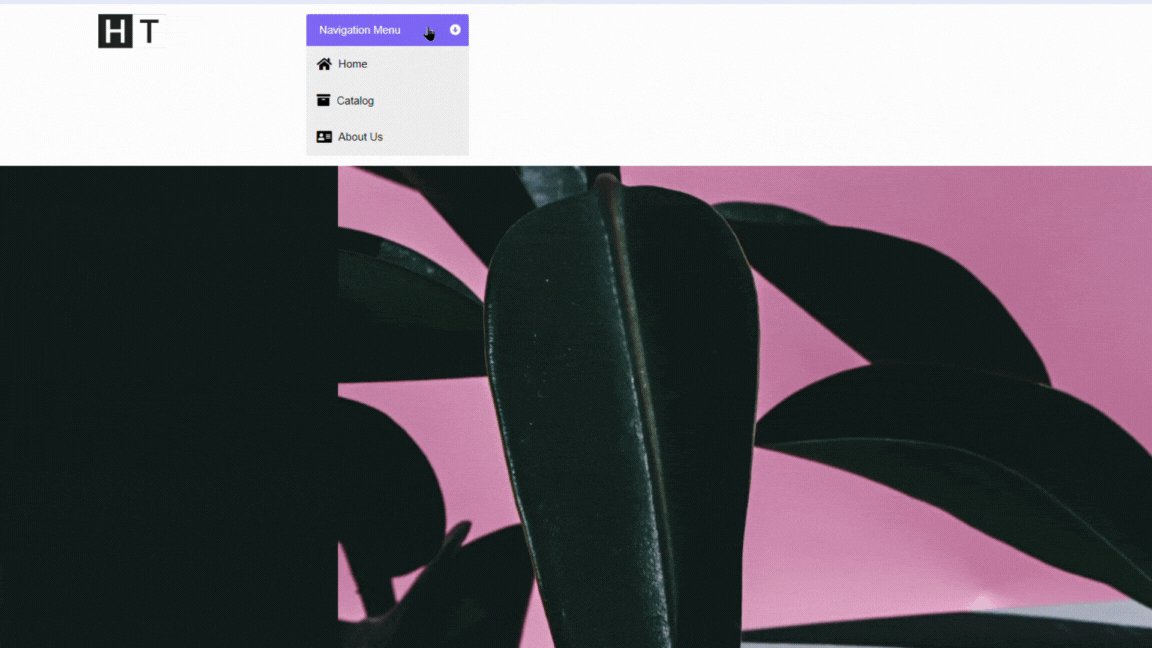
The new menu item is still a top-level item and appears next to the existing menu items. We’ll change its level from 0 to 1 to make it a submenu item. Now, it will appear like a flyout menu when you click Catalog. Also, you can change it to appear on mouse hover.

Step 7. Turn the Submenu into a Mega Menu
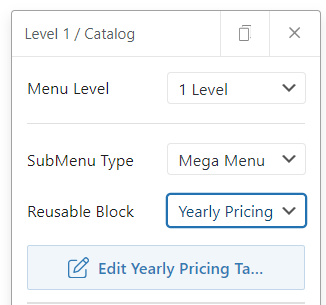
The submenu we created so far is still a basic one. To turn it into a mega menu, select a submenu item and change the SubMenu Type from Link to Mega Menu.
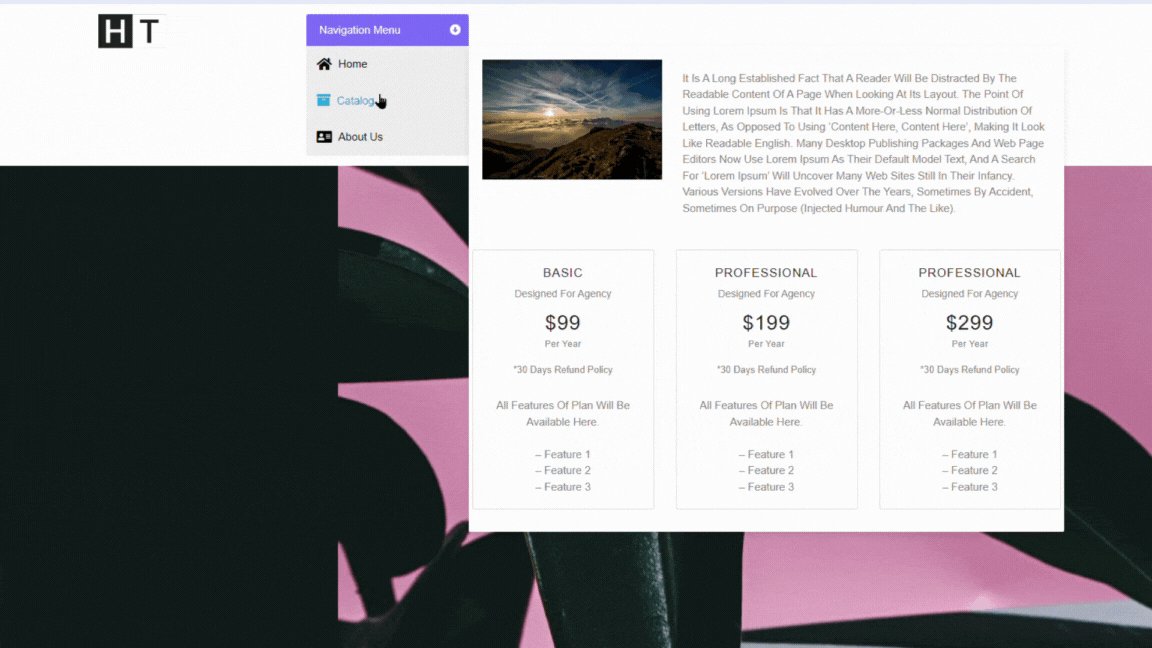
We want the first submenu item to showcase an image block and the second item to display a price table. We’ll use reusable blocks to accomplish that.
If you need help creating reusable blocks in WordPress, check out our guide on how to use reusable blocks.
We’ll select the first submenu item and pick a reusable block named Image Block. Similarly, we’ll pick a Pricing Table block for the second item.

Step 8. Publish Your Mega Menu
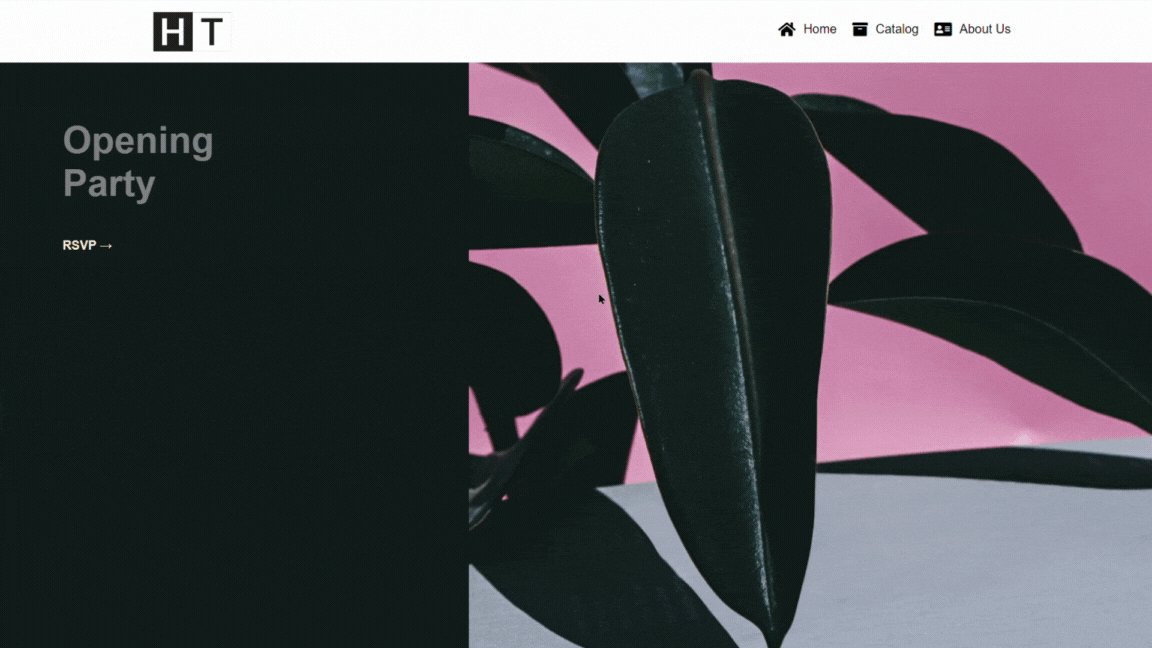
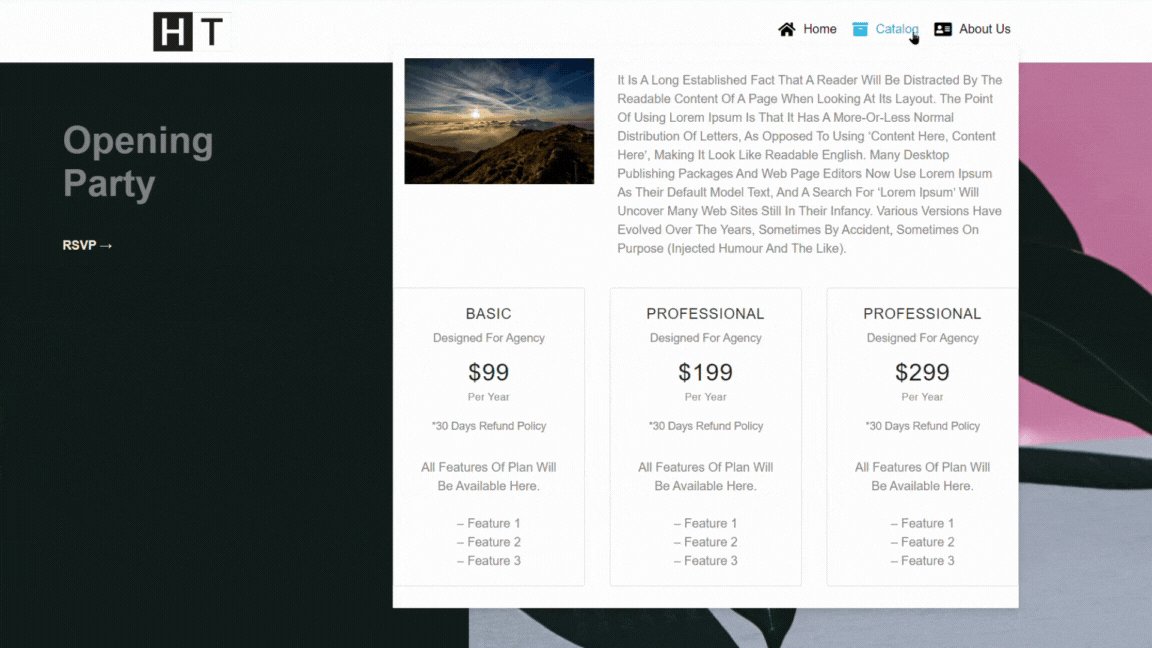
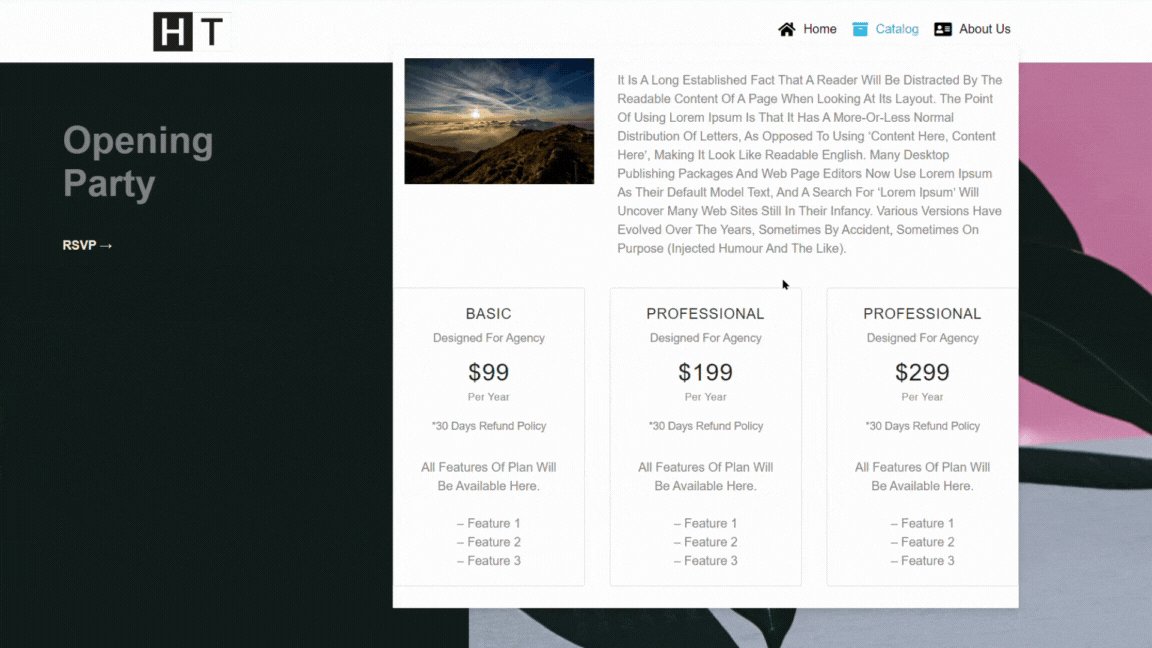
Once you’ve finalized your mega menu items, save your work and publish the new page. Here is what our mega menu looks like. As you can see, our menu has three parent items. The mega menu opens up when you hover your mouse over Catalog.

See the complete video tutorial to create a mega menu using The Plus Blocks for Gutenberg.
Have a single-page website? Then, you must use one-page navigation. Read how to add one-page navigation in WordPress.
Some Other Options to Explore
The Plus Blocks for Gutenberg’s mega menu builder also has these useful functionalities.
1. Vertical Mega Menu
The mega menu we created has a horizontal layout. You can change it to vertical with a single toggle of a button. Simply select your menu and set Menu Layout to Vertical or Vertical Toggle.
The vertical menu will arrange all menu items below one another like an accordion menu.

On the other hand, the vertical toggle layout creates an expandable menu. It hides the menu items under a button. The menu items appear when you hover over the button or click it.

For more, refer to the tutorial below on how to create vertical mega menus.
2. Mobile Menu
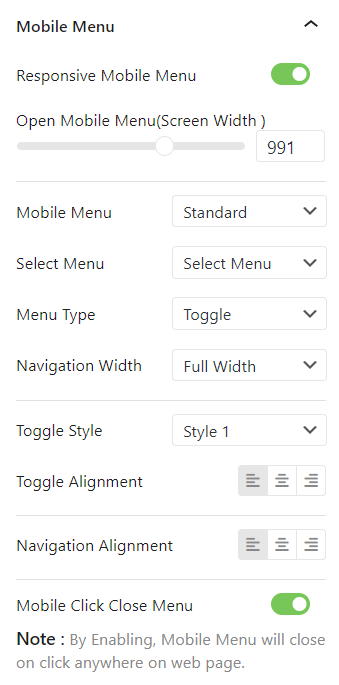
The Plus Blocks for Gutenberg lets you create responsive menus for devices with smaller screens, such as tablets and smartphones. Simply toggle the Responsive Mobile Menu option in the Layout tab to do this.

Once enabled, you can modify how the mega menu will appear on mobiles. You can decide the alignment, pick between click and hover to open the menu, choose a style, and more.
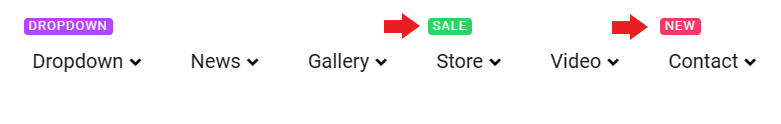
3. Menu Labels
Published a new page or added a new product to your catalog? Menu labels help you guide visitors to these new sections of your website. The Plus Blocks’ mega menu builder lets you add labels to the main menu as well as submenu items.
You can also modify their typography, add colorful backgrounds and borders, and tweak padding and alignment per your needs.

Pros and Cons of a Mega Menu WordPress
| Pros ✅ | Cons ❌ |
|---|---|
| Mega menus are perfect for organizing content for large websites with complex structures. | Poorly designed mega menus with cluttered item lists can overwhelm visitors. |
| They improve the user experience by providing an easier way to navigate the website. | Mega menu builder isn’t available in WordPress by default. You must install a separate plugin. |
| They support images and videos, so the menu looks visually appealing. | Media-rich mega menus with many images and videos can increase a website’s loading time. |
| Mega menus let you create multi-level hierarchical menus, allowing you to organize content into categories and sub-categories. | Mega menus take considerable space, so they aren’t ideal for smaller screens. You must take extra measures to make them mobile-responsive. |
Get our best WordPress tips, tricks, and tutorials delivered straight to your inbox - Subscribe to our Monthly Email newsletter Today.
Wrapping Up
That’s all for this guide on how to add a mega menu in WordPress. As you saw, adding a WordPress mega menu to a website isn’t a difficult feat. All you need is The Plus Blocks for Gutenberg Pro addon.
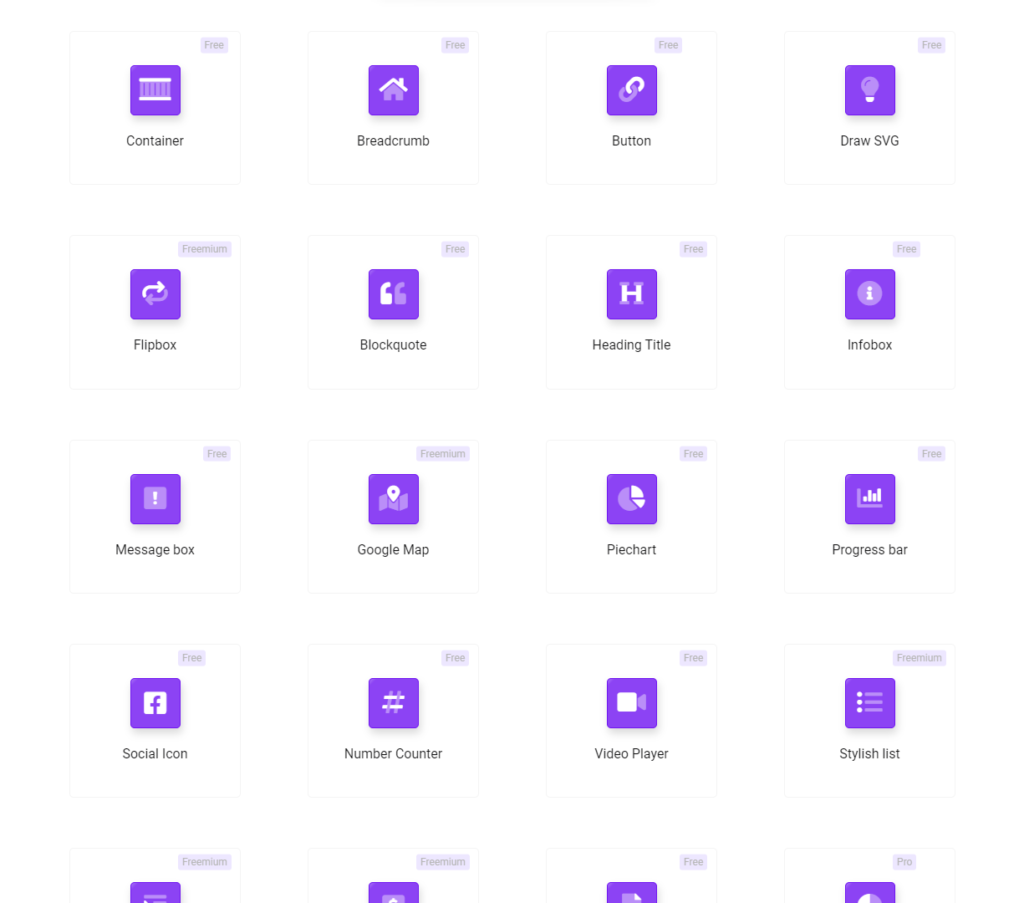
The Plus Blocks for Gutenberg comes with 85+ Advanced WordPress Blocks, 300+ Prebuild UI Blocks, and Templates. The addon integrates with Gutenberg, allowing you to use all its widgets and blocks without requiring a third-party page builder.

Check the entire list of 85+ Unique Blocks by The Plus Blocks for Gutenberg
For just $39/year, The Plus Blocks gives you access to all essential blocks, be it for designing, marketing, or eCommerce. Not only that. You also get a mega menu builder, header builder, blog builder, WooCommerce builder, and more.
Download The Plus Blocks for Gutenberg Today!
Not only mega menus, Gutenberg also lets you create stunning image galleries. Learn how to create image galleries with Gutenberg.
FAQs on WordPress Mega Menu
Are mega menus good for usability?
When designed carefully, mega menus improve the user experience by providing faster ways to navigate a website. Mega menus allow you to arrange items and content into multi-level and multi-column menus, which is particularly helpful on websites with complex structures.
What are the benefits of using a mega menu in WordPress?
A mega menu in WordPress improves navigation for complex websites, enhances content organization, and improves the visual appeal with images and icons, giving a more efficient user experience. Mega menus efficiently present a wide range of content and categories, making it easier for users to find what they need on content-heavy sites.
What is the difference between a regular menu and a mega menu in WordPress?
A regular menu has a basic navigation structure with a linear hierarchy and limited depth. It features text-based links with dropdown submenus. In contrast, a mega menu in WordPress is a more complex navigation system that offers multi-column layouts with a deeper hierarchy and improved organization. Mega menus also support rich content like images and videos.
Can I create a mega menu using the default WordPress menu system?
No, you can’t create a mega menu using the default WordPress menu builder. Its functionalities are limited to creating multi-level drop-down menus. To create a mega menu in WordPress, you’ll need an addon or plugin, such as The Plus Blocks for Gutenberg, that comes with a mega menu builder.
Are there any tutorials available to help me add a mega menu to my WordPress website?
You can find tutorials to help you add a mega menu to your WordPress website on POSIMYTH Innovations’ YouTube Channel. Check out tutorials for both the horizontal mega menu and the vertical mega menu.
Can I add images and icons to my mega menu in WordPress?
Yes, you can easily add images and icons to your mega menu in WordPress. In fact, rich content is what differentiates mega menus from simple dropdown menus. Depending on your menu builder, you can also tweak colors, borders, backgrounds, etc., to align your mega menu design with your site’s design.